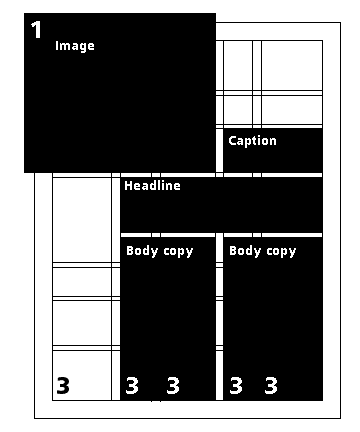
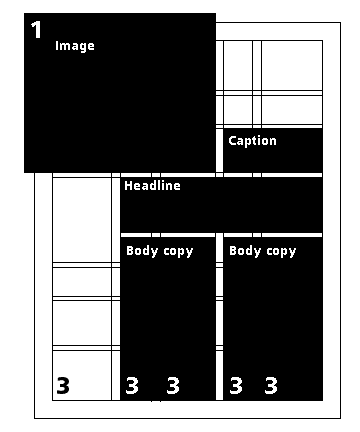
Asymetrical-five-column grid based on the golden
section
- This is an asymetrical-five-column grid based on the golden
section, a design tool for layout composition (multiply the length
or width by .618 to break into grid sections). The golden section
provides for more dynamic composition possibilities.
- Be careful to be consistent in how you treat similar elements.
The reader has to learn how to process the organization of
information, make it easy for them to get into the material.
- The layout, like imagery, should support the content.
- Smaller column for captions or sidebars, and, or a smaller
column for white space, which gives breathing room to the
reader.
- The grid is divided both horizontally and vertically. This
allows symetry throughout the layout.
- Part of the layout should account for a header, a footer, and
a page number if required.

- You can "bleed" art work off the page, make sure that the
bleed is at least 1/4 of an inch over the page and that the
imagery in the "Dead Area" is unimportant to the message. Crop the
imagery carefully!
- Dead Area, a margin around the layout in which no live copy
should appear. Protects against printer errors and the loss of
important information.
- By breaking the layout into five-nonequal columns you have the
opportunity to use a combination of design configurations.
- Live Area, the portion of the layout which contains all
important information. Gives the reader a border for visual
relief.
Site
Map | Rules
of Thumb | On-Line
Resources | Writing
| Glossary
| Quotes
| WordList
| Gallery
| Co-Teachers - Doug
and Melissa
E-Mail Doug at mrdoug@aznet.net
or Melissa at melissa_mckinstry@hotmail.com